Урок рассчитан на новичков.
Пошаговый урок по рисованию иконки календаря в редакторе Adobe Photoshop. Кстати, если хотите узнать больше о том как рисовать в Фотошопе и какие инструменты редактора за что отвечают, советую к прочтению блог об веб-дизайне webdiz.com.ua.
Шаг 1
Заходим в редактор Adobe Photoshop и создаем новый документ размером 1200 х 700 пикселей. Затем c помощью инструмента «Заливка» (G) заливаем фон любим цветом, я использовал #dddddd.

Шаг 2
Создаем форму иконки. Выберите инструмент «Прямоугольник со скругленными углами» (U) и установите радиус до 40 пикселей. Затем нарисуйте белый #ffffff квадрат, это легко сделать если при перемещении мыши зажать левый Shift, так у вас получится ровный квадрат.
Добавляем тень иконке. Дважды щелкните по слою, попадем в меню «Стиль слоя» переходим в вкладку «Тень» и задаем такие параметры:
- Режим наложения: Затемнение #000000
- Непрозрачность: 25%
- Угол: 90
- Смещение: 1
- Размах: 0
- Размер: 0
- Шум: 0

Шаг 3
Теперь создаем эффект страниц календаря. Щелкните правой кнопкой мыши по слою фона иконки и продублируйте его (копируйте). Теперь переместите новый слой на 3 пикселя вверх, используя стрелку вверх (каждое нажатие на кнопку вверх поднимает слой на 1 пиксель).
Повторите этот шаг еще раз но уже с новым слоем.
В итоге должно быть 3 слоя, оригинал и 2 копии.

Еще мы должны обрезать эти два новых слоя к оригинальному. Как это сделать?
Щелкните правой кнопкой мыши на каждом новом слои и выберите со списка «Создать обтравочную маску».

Шаг 4
Добавляем рамку в которой будет выводится название месяца. Выберете инструмент «Прямоугольник» (U) и нарисуйте прямоугольник как на примере. Я использовал цвет #e9c600.

Шаг 5
Чтобы прямоугольник поместить внутрь формы иконки, щелкаем правой кнопкой мыши по слою прямоугольника и нажимаем «Создать обтравочную маску».
Добавляем шапке тень. Дважды щелкните по слою, попадем в меню «Стиль слоя» переходим в вкладку «Тень» и задаем такие параметры:
- Режим наложения: Затемнение #998201
- Непрозрачность: 50%
- Угол: 90
- Смещение: 1
- Размах: 0
- Размер: 0
- Шум: 0

Шаг 6
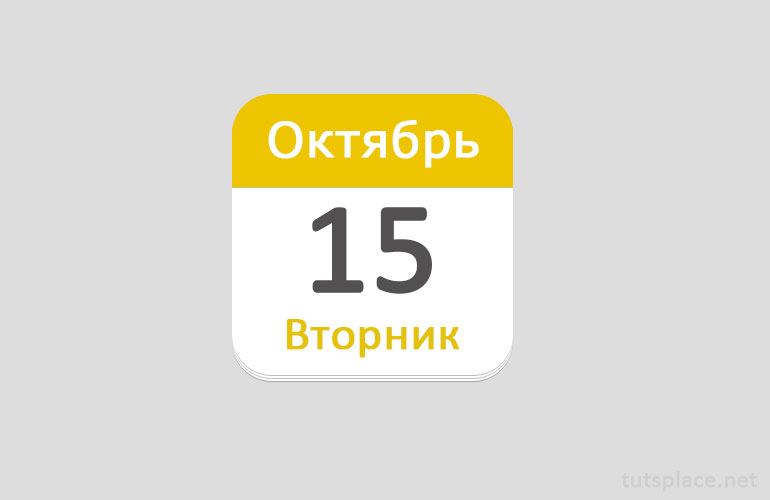
Осталось только добавить месяц, дату и день.
Для оформления названия месяца я использовал шрифт «Verdana» с размеров в 42 пикселя, жирным выделением и белым цветом #ffffff.
Дата написана шрифтом «Calibri», размер 130 пикселей, жирным выделением и цветом #525151.
День оформлен шрифтом «Calibri», размер 48 пикселей, жирным выделением и цветом #e0c31d.
Вы можете использовать любые шрифты и цвета для оформления своей иконки календаря.

Надеюсь что этот урок кому-то был полезен. Выкладывайте в комментариях свои варианты иконок, будем их оценивать 🙂